なにもしてないのにブログ壊れた
↑何もしてないことはないです。
過去の記事を見たところ、一部の画像とアイキャッチが表示されていない不具合が発生しておりました。
また、追従サイドバーが画面のスクロールに追従しない不具合も発生しておりました。
多分解決できたので、備忘録的に書き残しておきます。
発生した環境
まずは、発生した環境を整理します。
・Wordpressバージョン:6.2.2
・テーマ:THE THOR(2.4.0)
・サーバー:エックスサーバー
・端末&OS:Macbook(Intel)、Windows11、iPad、iPhone
・ブラウザ:Safari、Chrome、Twitter内蔵ブラウザ
※どの端末、ブラウザにおいても同じ不具合が発生
この環境において、久しぶりに自分のブログの記事を見たところ、次の不具合が発生しておりました。
①記事の一部の画像が表示されていない不具合
②追従サイドバーが画面のスクロールに追従しない不具合
これらの不具合は、ブラウザ、サーバーのキャッシュを削除、端末の再起動、テーマの再インストールをするも解決しませんでした。
ブログの設定等は変更していないので、自分のミスによるものとは考えにくいです・・・。
もしかして、Wordpressとテーマ(THE THOR)を最新版にアップデートしたので、原因があるとすればそこかも・・・と考えました。
具体的な症状
もう少し具体的な症状を書いてみます。
記事の一部の画像が表示されていない不具合
これについては、すべての画像が表示されていないわけではなく、不特定多数の画像が表示されていませんでした。
不具合が発生している画像の拡張子やファイル名、ファイルサイズ、アップロード日や記事の更新日時にも法則が見られず、どの記事で発生しているかの特定も不可能でした。
こんな感じでした↓
ちなみに、この記事です↓
防音室が欲しかったので、OTODASU買いました! S-OTODASU Ⅱ LIGHT 12×12 (function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a; b[a]=b[a[…]
また、一部の記事においては、TOPページにてアイキャッチが真っ白になって表示されないモノもありました。
色々なブラウザや端末で確認したところ、表示されていない画像はすべて同じでした。
つまりは、ウェブサイトの内部的な、ソフトウェア的な不具合だろうと考えました。
思い当たる節としては、WordPressとTHE THORのバージョンアップしかありません。
最新版のWordpressとTHE THORの相性が悪いのであれば、もっと多くの人が問題提起しているはずでしょう。
僕だけにしか発生していないということは、原因は「プラグインの相性」や「サーバー内の画像データの問題」、「CSS」の可能性が考えられます。
で、もう少し深く考えてみます。
記事に画像が表示されていないのですが、記事にはちゃんと画像を添付しています。
とりあえず、表示されている記事の要素を確認して、画像のリンク先を見てみました。
Safari・・・右クリック→要素の詳細を表示
Google Chrome・・・右クリック→検証
すると、記事に添付していた一部の画像のリンク先が変わっており、それらの画像が表示されていないということがわかりました。
記事に貼り付けた画像のリンク先が変われば、サーバー内に保存されている画像の場所を参照できなくなります。
その結果、画像が表示されなかった・・・というわけです。
画像を再アップロードし、記事に添付した画像も一旦削除して添付し直せば画像のリンク先も更新されるので、とりあえず画像は表示されます。
ただ、全ての記事を確認して、全ての画像を添付し直すのは非常に面倒ですし、原因が分からなければいつ再発するかもわかりません。
マジ面倒
色々とググった結果、「画像を軽量化する系のプラグインによって画像のリンク先が変更される場合がある」という情報を得ました。
まとめると、「画像が表示されなかったのは画像のリンク先が変わっていたためであり、その原因は軽量化系プラグインの可能性がある」・・・ということですね。
サーバーやテーマにも独自で画像軽量化や高速化の設定があるので、それらが競合してうまく動作していない場合もあるそうです。
つまりはそれらの設定を見直すと直りそうな気がします!
追従サイドバーが画面のスクロールに追従しない不具合
これについては、追従サイドバーに設定していたウィジェットが画面に追従せず、サイドバーの下部に貼り付いたまま動きませんでした。
追従サイドバーに設定したウィジェットは全て動きませんでした。
ただ、なぜか外観のカスタマイズ画面では問題なく追従しておりましたので、設定のミス等はないはずです。
また、僕が作った他のウェブサイトでは問題なく追従しておりました。
WordPressやTHE THORのバージョンは同じです。
ということは、原因はこのウェブサイト特有のものであるため、「プラグインの相性」や「サーバーの設定」、「phpやCSS」の可能性が考えられます。しらんけど。
ただ、僕はphpやcssなどのプログラミングの知識がないので、具体的に何をすれば良いのか見当がつきません・・・。
が、幸いにも僕が作ったもう一つのウェブサイトは問題なく追従してたので、そのウェブサイトとの相違点を調べれば答えに近づけるのではないか・・・と推測できます。
僕はプログラミングの知識がないので、phpやCSSはあまりイジってません。
特にphpは怖いので、深いところは全く手を付けておりません。
なので、そこに原因がある可能性はほぼありえないないものと考えます。
となると、プラグインとサーバの設定を、問題なく動作しているもう一つのウェブサイトと同様にすれば解決する可能性がありますね。
対処してみる
さて本題、原因はなんとなくイメージできたので、対処していきます。
今回行った対処は2つです。
・高速化系プラグインの停止
・サーバーの高速化を解除
具体的に何をしたのか、記載します。
高速化系プラグインの停止
まずは、Wordpressの高速化でググると多くの人が必須プラグインとして紹介している以下のアプリを停止しました。
・EWWW Image Optimizer
・Native Lazyload
・Autoptimize
記事の画像が表示されなかった件については、画像の参照先のURLが変わっていてたことが原因だったので、それを行いそうなプラグインを停止してみました。
結論を言うと、これによって記事の画像は復活しました。↓
とりあえず、一歩前進
が、アイキャッチが表示されない問題と、追従サイドバーが追従しない不具合は解決しませんでした。
サーバーの高速化を解除
では次の手です。
正常に動作しているサイトではサーバーの高速化をしていない(まだする必要がないくらいコンテンツが少ない)ので、同様に高速化の設定を解除します。
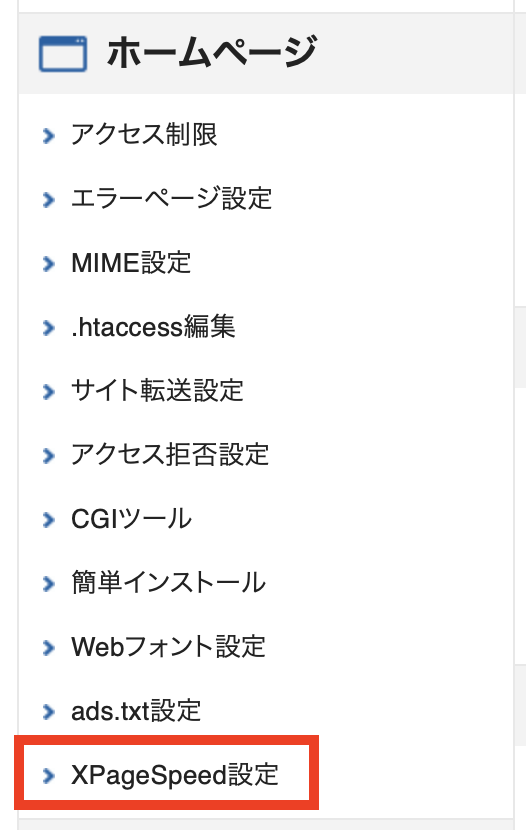
エックスサーバーのサーバーパネルにログインし、「ホームページ」→「XPageSpeed設定」をクリックします。
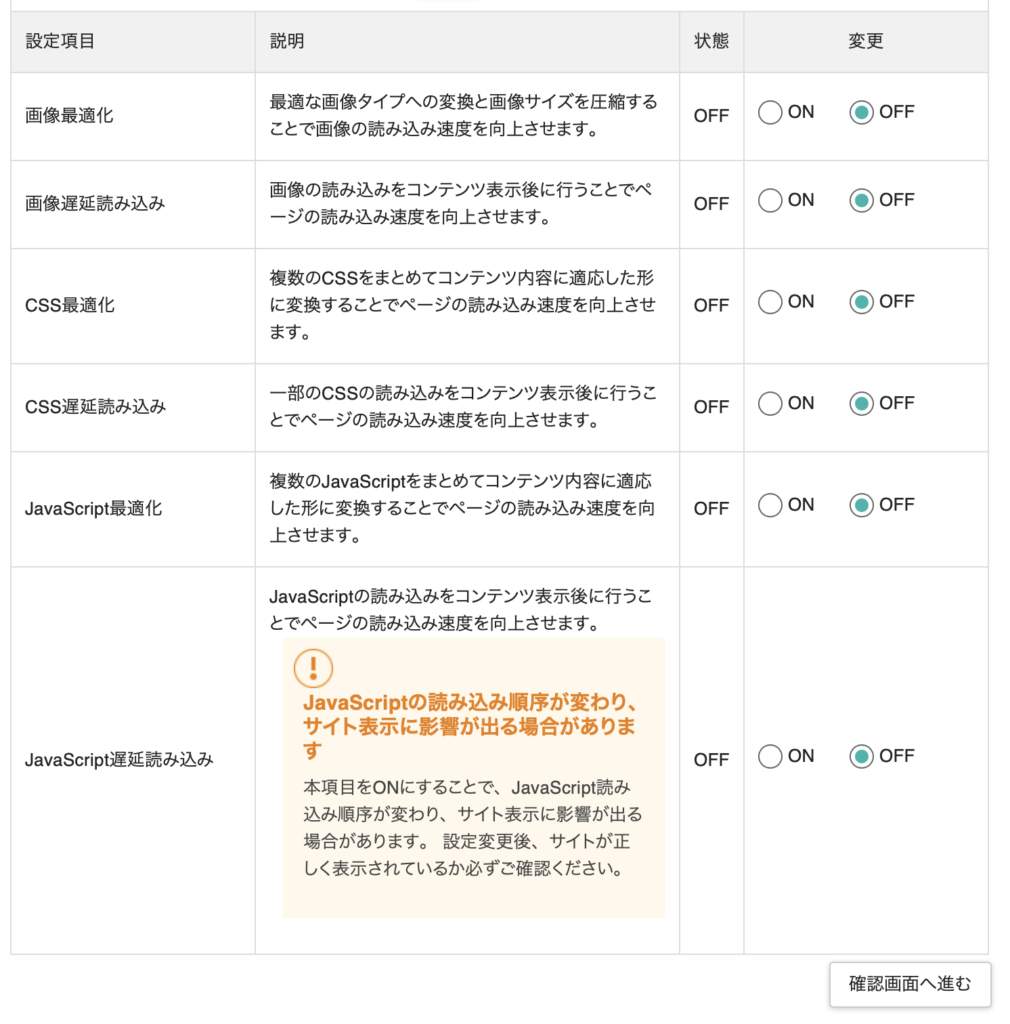
該当のドメインを選択し、とりあえず全てOFFに設定します。
「確認画面へ進む」をクリックし、設定を反映させたらブログに戻って動作を確認します。
念のため、ブラウザやサーバーのキャッシュは削除した方が良いかもです。
残っているデータが悪さをする可能性があります。
すると、アイキャッチも表示されていますし、追従サイドバーもちゃんと追従してくれるようになりました。
良かった。これで解決ですね。
結論と考察
サイトの高速化系プラグインと、サーバーの高速化設定、それらが現在のWordpressとTHE THORのバージョンと相性が悪かった模様です。
WordPressやテーマのバージョンアップをした際は、ブログの表示や動作を確認した方が良いですね。
いつから不具合が発生したのかは分かりませんが、その間にこのブログを見て頂いた人にとっては「ずさんなブログやなぁ」と思われたかもしれません。
実際、更新頻度的には間違いなくずさんでした。
また、サイトの高速化を解除したことによってPageSpeed Insightsのパフォーマンスは低下しました。
まぁトレードオフですね。
いくら高速化していても、まともに動作しないサイトであったなら、ユーザビリティが良いとは言えないので。
まとめ
・もし動作がおかしい時は、プラグインなど色々とOFFにしてみる直るかも
・ウェブサイトを複数持ってると、原因の特定がしやすい
・必須プラグインは案外必須じゃない事がある
なお、停止したプラグインやサーバーの設定は、様子を見ながら再度設定を変更する可能性があります。
サイトの高速化は計画的に。