Warning: Trying to access array offset on false in /home/risurai1220/rikiya-ieshima.com/public_html/wp-content/plugins/ad-invalid-click-protector/adsense-invalid-click-protector.php on line 264
Warning: Trying to access array offset on false in /home/risurai1220/rikiya-ieshima.com/public_html/wp-content/plugins/ad-invalid-click-protector/adsense-invalid-click-protector.php on line 267
Warning: Trying to access array offset on false in /home/risurai1220/rikiya-ieshima.com/public_html/wp-content/plugins/ad-invalid-click-protector/adsense-invalid-click-protector.php on line 264
Warning: Trying to access array offset on false in /home/risurai1220/rikiya-ieshima.com/public_html/wp-content/plugins/ad-invalid-click-protector/adsense-invalid-click-protector.php on line 267
インターネット上で活動するにあたり、アイコンを用意する必要があります。
今まではアイコンメーカーサイトで作成したアイコンを使用していました。
利用させて頂いたサイトは以下です。
Iconpon
https://www.iconpon.com/iconmaker/in/
ただ、他の人もこういったサイトを利用している事は多いです。
ということは、アイコンメーカーで作成した場合、似たようなアイコンを使用している人が多く、差別化しづらいという欠点があります。
上の画像とほぼ同じモノを使用している人もいました。
なので、新しくアイコンを作ってみます。
昨今、AIでの創作活動が盛んに行われ始めていますので、今回は画像生成AI「Stable Diffusion」を利用してアイコンを作成したいと思います。
まかせとけ
想定するデザインとしては、黄色い背景にデフォルメされた顔があるヤツにします。
手順1.落書きをする
まずは、アイコンの元になる落書きをiPhoneのアプリ「Ibis paint」で作ります。
画力・・・。
まぁコレは素材なので、AIが顔だと認識できれば良い(←重要)でしょう。
ブログを始めた当初は、手書きでアイコンを作成しようとしました。
しかし、圧倒的に画力が足りなくて諦めた・・・という経験があります。
手順2.Stable Diffusionで読み込む
次に、Stable Diffusionを使えるPCを用意します。
そのPCに落書きを保存し、Stable Diffusionで読み込みます。
Stable Diffusionにはimg2imgという、画像を読み取ってそれを元に画像を生成するモードがあります。
プロンプトは「face,chibi,man,flat color」とかにしました。
※プロンプト・・・どういった画像にするかを指定する単語
そんなこんなで、いっぱい作ってもらいました。
がんばったで
その一部がコチラです↓









あの落書きがちゃんと人間っぽくなってる・・・!?
画像生成AI恐るべしですね。
どや
このまま使っても良いのですが、ちょっと可愛すぎて面白みがありませんね・・・。
ChatGPTを含め、AIは優等生すぎるのが難点です。
なので、生成した画像の中からあえて少し歪なものを選び、それをベースに描き変えて作りましょう。
そういうのもアリやね
それで選んだのがコチラ↓
もっちりした輪郭が面白いと思い、コレにしました。
ただ、目が少し気に入らないので描き直します。
手順3.描き加える
先程の画像を保存し、iPhoneに送ります。
iPhoneにて再度Ibis paintを開き、画像の目の部分を塗りつぶします。
この画像をMacのNumbersで開き、横線を加えて完成!
ーωー
結構良いのでは・・・?
当面はコレを使っていきます。
もし気に入らなければ、また作り直せば良いですからね。
なんぼでもやったるで
まとめ
AIすげぇ!自分がやりたくても実力がなくて出来ないことを簡単にやってくれる!
ちなみに、僕は作った曲のミックスやマスタリングにもAIの手を借りています。↓
こんな人におすすめ・ミックスとマスタリングがわからない作曲初心者(僕)・ミックスとマスタリングに時間をかけたくない人(僕)・簡単に制作楽曲のクオリティを上げたい人(僕)・僕 作曲や編曲が完了したとしても、まだ「音楽」としては完成して[…]
が、今回アイコンを作成してみて改めてAIの凄さを知りました。
えっへん
ありがたき〜
これからの時代はAIを積極的に使えると、出来ることの幅は大きく広がると思いますね・・・。
余談
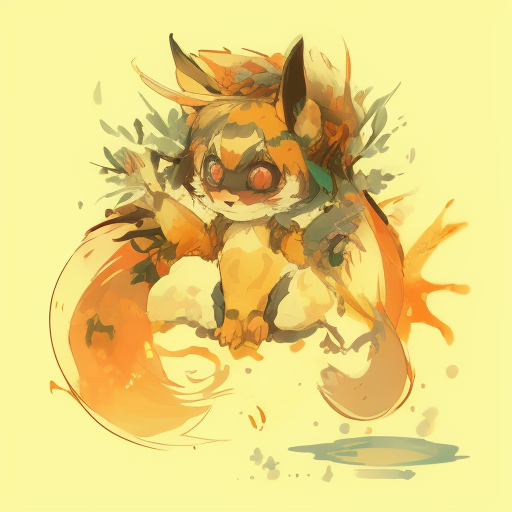
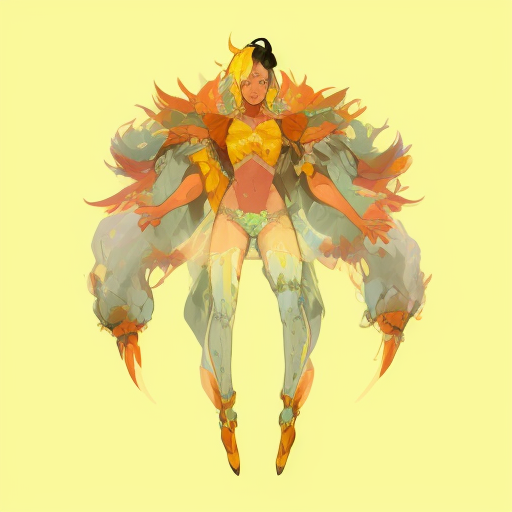
再び登場、僕の落書き↓
この落書きを、プロンプトを指定しないでStable Diffusionにimg2imgしてもらいました。









もはや原型がなくなってて草。
だってあの落書きは汚すぎてもう顔じゃないやん
つまりプロンプトで指定しなければ、僕の画力ではAIが顔だと認識してくれないのです。切ない。
ん?上の方で「AIが顔だと認識できれば良い」って書いてた?気のせいです。
でもまぁ、コレはコレで芸術的でオシャレですわ。
ちょっとした音楽のCDジャケットとかは、こんな感じでサクッと作れちゃいますね。
AIの画像生成はめっちゃ楽しいです。
























コメントを書く